Adding, managing and using custom fields in Loyalistic.
Sometimes you need to collect more information than just those standard fields Loyalistic offers. For instance, if you are arranging an event, you may want to ask your customers about dietary restrictions. Or you may want to allow your leads to describe what their company does in detail.
With custom fields, you decide what information is collected using the honeypot forms.
Managing custom fields
Creating new custom fields
You can manage custom fields in Settings / Fields. To add a new field, click on the New field button.
Label
First, give your new field a label. The label is visible on the contact form next to the field.
Field name
After you have added a label, you get a suggestion for the field name. The name is used as the technical key when storing the field values and it must be unique. Usually the suggested value works best.
Type
Next, select the type of the new field. The following types are available:
- Checkbox list
- One or more checkboxes.
- Drop-down list
- A list of selections, of which the user can select one.
- Email address
- Field for email address input. The format is validated by the user's browser.
- Multiline text
- A text area, with several rows for text.
- Number
- A text field that accepts only whole numbers.
- Phone number
- Field for phone number input. The format is validated by the user's browser.
- Radio button list
- A list of radio buttons, one of which can be selected at a time.
- Text
- One row of text, the basic text field.
Options
Options are basically the available values for a checkbox list, a drop-down list or a radio button list. You define which options/values are available. Each option has two (2) text fields:
- Value: the actual value of the field.
- Label: the text that is shown the the user.
For example, if you want to add language selector, you could use a drop-down list and add the following options:
- Value: EN, Label: English
- Value: FR, Label: French
- Value: GE, Label: German
The user is then presented with a drop-down list with three options: English, French and German. And if the user selects French, the value "FR" will be then saved to the contact.
.png)
Description
This is the description for the custom field. It's only visible to you and your colleagues.
Editing and deleting custom fields
When you have added some custom fields, you can see them listed on the Fields page.

You can edit a field by clicking on the wrench icon on the field row. You can change any other setting except the field name.
To delete a custom field, click on the trash can icon. Please note that removing a field will also remove all the information collected using that field.
Using custom fields
After you have defined some custom fields, you can start using them for example in honeypot forms.
Honeypot
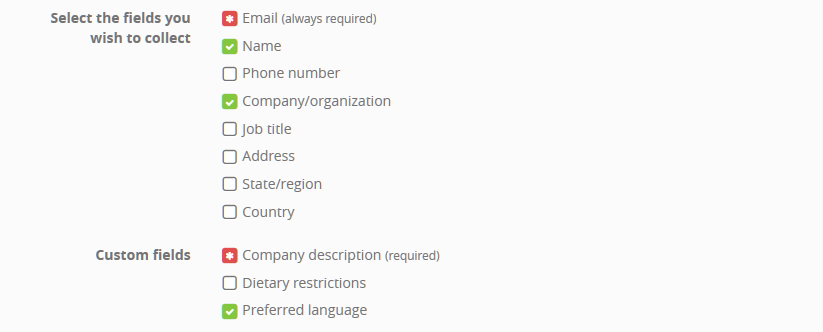
The custom fields will appear in the honeypot editor. Just select which fields you wish to collect. You can toggle whether the field is required or optional by clicking on the field checkbox. Required fields are denoted with an asterisk on a red background, and optional fields with a check mark on a green background.

In the screenshot above, Company description field is required and Preferred language field is optional.
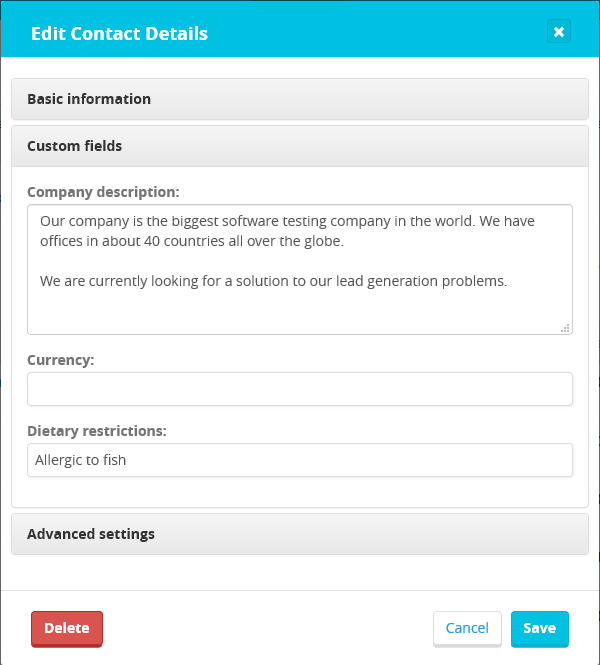
Contact
The defined custom fields are also visible when editing a contact. These fields can be found under the Custom fields tab, where you can view and edit them as necessary.